ブログを運営している人は、SEOを意識して記事をリライトすることも多いと思います。
私はまだブログ初心者なので、そこまでリライトに力を入れていないのですが、これから運営期間が長くなったらやることになるでしょう。
なのでまずは、記事の更新日が表示されるように、ということで表示されるように設定してみました。

更新日が新しいと読者も安心して読めるよね。せっかく更新したのに投稿日のまま表示されていたらもったいない!
ということでこの記事では、Cocoonで記事の最終更新日を表示できるよう設定する方法を備忘録的にご紹介します。
WordPressでブログを始めたばかりのCocoonユーザーは、ぜひ参考にしてみてくださいね。
Cocoonで記事の更新日を表示できるよう設定する方法
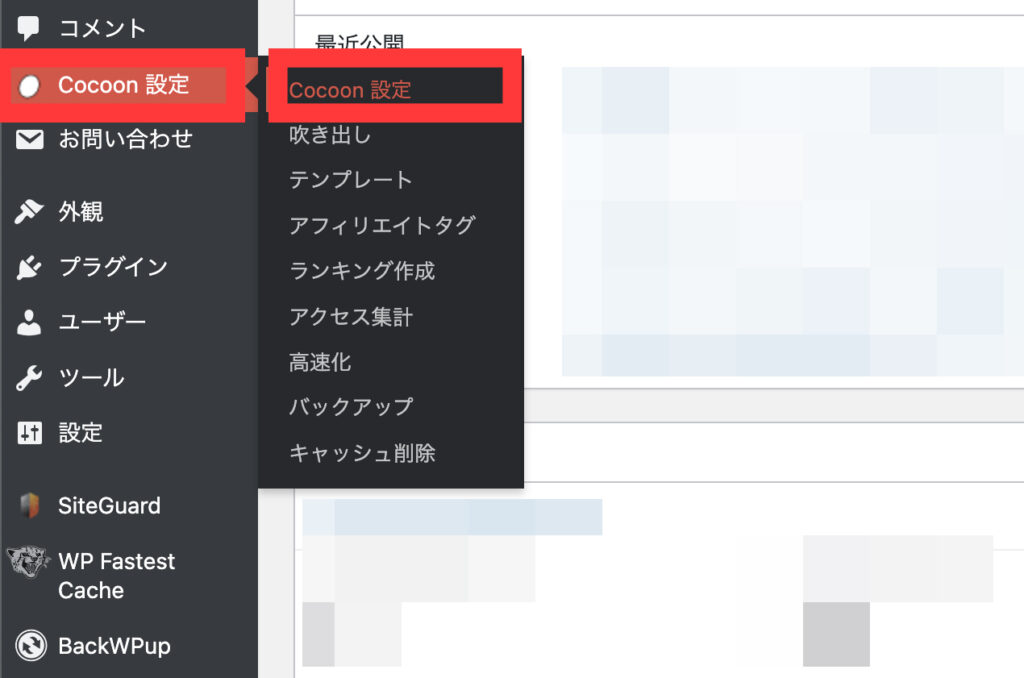
①WordPressの管理画面から「Cocoon設定」→「Cocoon設定」をクリックします。

②「インデックス」タブをクリックします。

③下にスクロールしていくと「投稿関連情報の表示」という項目があるので、その中の「更新日の表示」にチェックを入れ、「変更をまとめて保存」をクリックします。

これで設定完了です!
実際に自分のページに飛んで、更新日が表示されているか確認してみましょう。
【初心者向け】Cocoonでリライト後に記事の更新日が表示されるようにする設定方法

いかがでしたでしょうか?たったの3ステップで簡単でしたよね!
おさらいで、3つのステップは以下の通り。
①WordPressの管理画面から「Cocoon設定」→「Cocoon設定」
②「インデックス」タブをクリック
③「更新日の表示」にチェック
記事の最終更新日を表示できていないのは非常にもったいないです。
せっかくリライトした記事、最新の情報を多くの人の見てもらいましょう!
ブログ初心者さんのお役に立てますように。




コメント